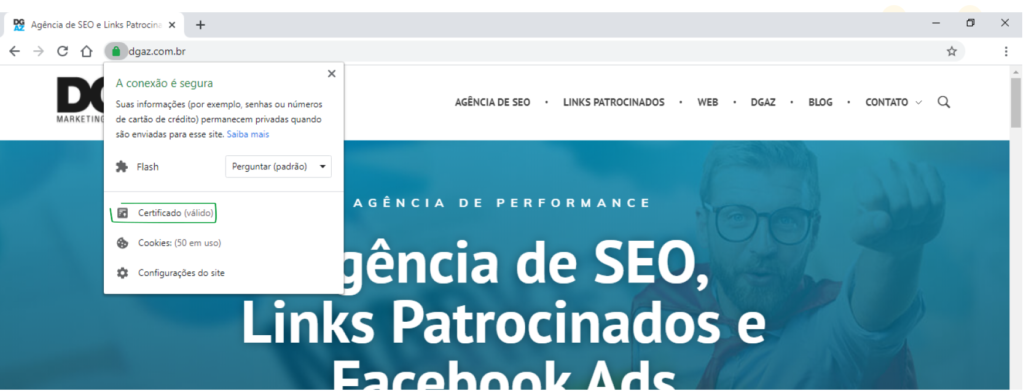
Scheme: protocolo de transferência que possibilita que as pessoas que inserem a URL do seu site na Web. HTTP usa um protocolo de transferência de hipertexto, HTTPS é uma extensão do HTTP com o certificado de segurança. Exemplo: Http , Https .
Subdomain: é o subdomínio do endereço, e os buscadores interpretam isso como “um site separado”, apesar de reconhecerem que estão ligados ao domínio principal. Exemplo:
www.guiadeseo.com.br
Top level domain: é o nome principal e a parte mais importante da URL, pois será responsável em comunicar a mensagem que se deseja passar no endereço do site. Exemplo: no domínio abradi.com.br, o TLD será abradi.
Second level domain: é a extensão do endereço de um site. Exemplo: .com, .com.br, .org.br.
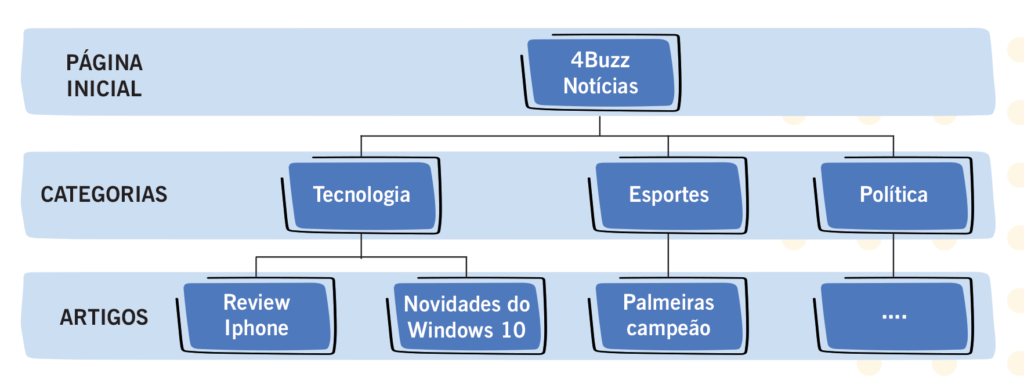
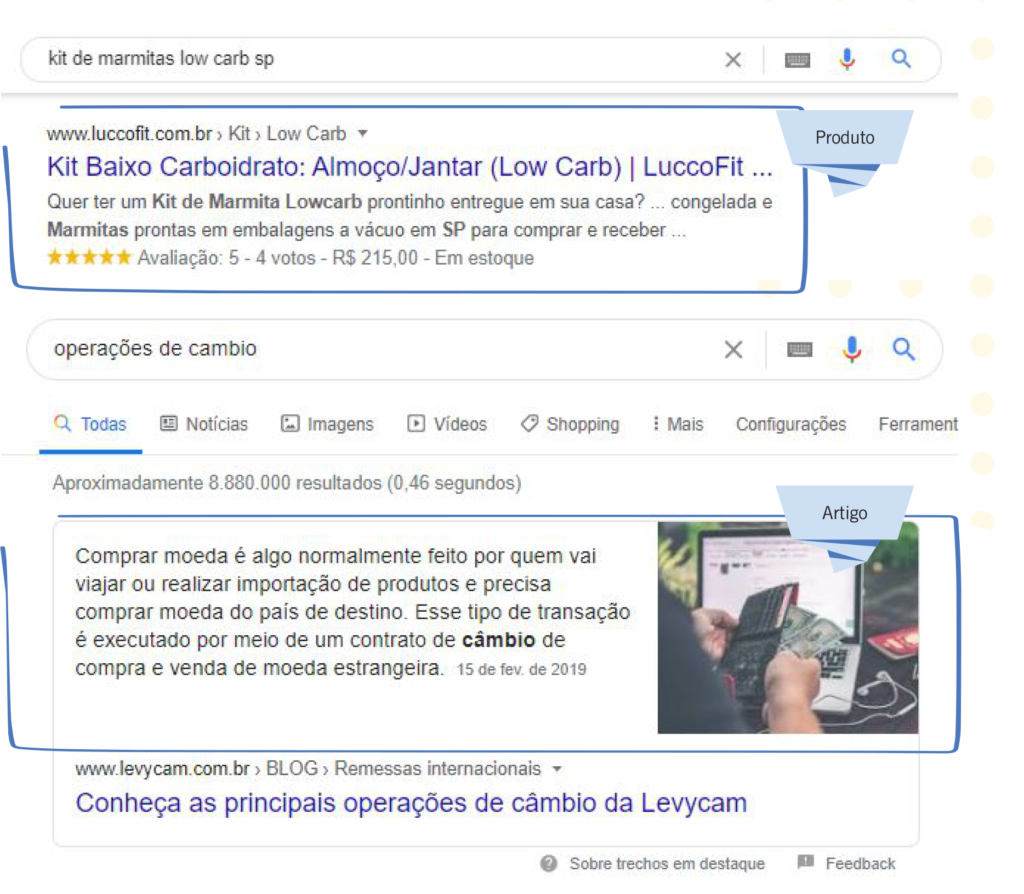
Subdirectory: é o subdiretório no endereço da URL, e representa o nome das páginas de um site. Sua estrutura possui múltiplos níveis; quanto maior o número de páginas, maior será a responsabilidade de criar nomes amigáveis nos subdiretórios de cada página. Pois serão esses nomes a serem exibidos nos resultados das pesquisas dos buscadores.
Exemplo para uma URL de subdiretório amigável:
< www.example.com.br/carros-usados >
Note que ao ler essa URL é possível saber que a página, provavelmente, terá informações de carros usados. Observe que no exemplo abaixo é impossível saber o assunto que a página irá tratar
Exemplo para uma URL de subdiretório não amigável:
< www.example.com/?pagina=25>
Uma URL bem estruturada, portanto, vai proporcionar pontos positivos no resultado de uma pesquisa feita nos buscadores na internet.
REVISÃO DE CÓDIGOS
É a análise da estrutura de códigos e linguagens de um site, visando ao desenvolvimento das correções, aplicação de atualizações e melhorias.
Essa revisão é importante, pois uma página ou site podem não ser indexados por possuírem linguagem antiga, que deixa de ser interpretada pelos robôs dos buscadores.