Um conjunto de elementos bem definidos pode ser melhorado ao longo do tempo com base nas navegações dos visitantes e nos objetivos da página. Para tanto, é preciso analisar os seguintes itens:
Título
É a primeira informação que o visitante vê. Deve ser claro e conciso, dizendo ao usuário o que ele encontrará na página.
Exemplo: o H1 deve conter a palavra-chave principal relacionada à página.
Botões
O botão de ação, ou call-to-action, é um dos elementos mais importantes de uma página, pois é o ponto que iniciará a conversão do visitante.
Um botão eficaz deve se destacar dos demais elementos da página pela:
- cor;
- tamanho;
- aparência;
- localização;
- texto ou ícone.
O botão deve ser objetivo para o visitante entender qual ação ele deve fazer. Em uma campanha de assinatura de um produto, por exemplo, teríamos um botão de “Assine agora”.
Geralmente, é mostrado após a descrição das vantagens e benefícios do seu produto. É importante que seja sempre visível para o usuário, seja com a rolagem da página ou de forma fixa, no topo ou no rodapé da página.
Contraste de cores
O contraste de cores é muito poderoso para atrair a atenção do visitante ou usuário. O trabalho com cores pode ser aplicado de diferentes formas. Exemplos:
- cor de fontes;
- cor de imagens;
- cor de botões.
Responsividade
É importante que a página seja planejada para ser exibida da melhor forma em todos os dispositivos com o conteúdo legível e otimizado, facilidade de navegação, cliques nos botões e outros.
Cross-browser
Outro ponto de atenção deve ser a garantia de navegação similar e exibição dos elementos da página nos navegadores mais utilizados no mercado (Google Chrome, Firefox, Internet Explorer e Safari).
Disposição de elementos
A disposição dos elementos guiará o consumo das informações contidas em suas páginas. É importante que você mostre ao visitante o que é mais importante ler/ver.
O uso de imagens ajuda a criar empatia com os usuários da página e a deixar seu produto e/ou serviço mais tangível para os visitantes.
Recomendamos a utilização de vídeos, imagens do produto em ação, infográficos com números e comparativos do produto.
Formulários
O formulário deve ser destacado visualmente do restante do conteúdo, ser breve e contemplar apenas os campos essenciais para os objetivos da experiência do usuário.
Deve estar claro qual é o objetivo e qual será o resultado que o visitante terá ao preencher o formulário, como alguns exemplos abaixo:
- Baixar um guia;
- Efetuar uma compra;
- Responder um questionário;
- Assinar newsletter;
- Ganhar cupom de desconto.
Qualificações
Depoimentos e comentários de consumidores auxiliam a ampliar a confiabilidade e a credibilidade dos produtos e serviços.
Essas qualificações são indicadores de confiança que mostram que outras pessoas ou empresas se beneficiaram da utilização dos seus produtos ou serviços, e estão tão satisfeitas a ponto de promover a sua marca.
Linkagem Interna
Sempre que possível, recomendamos que se faça o link de uma palavra-chave entre páginas ou artigos. Isso contribui para a permanência do usuário no site, diminuindo a taxa de rejeição e melhorando a relevância dos conteúdos.
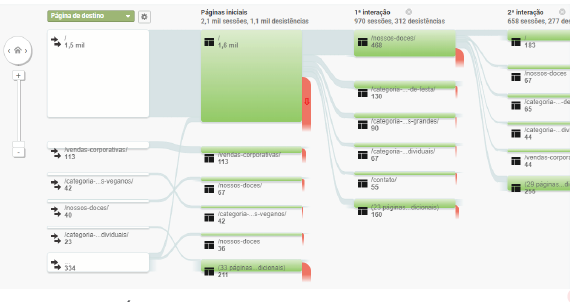
Navegação Contextual
Dentro de um portal de conteúdo ou de um e-commerce, sempre devemos oferecer aos usuários os itens de navegação contextual para que ele tenha mais opções para navegar pelo site.
Exemplo: Itens mais comprados, ou mais avaliados etc.
Ao oferecer esse caminhos, com subcategorias ou itens relacionados, por exemplo, e caso o usuário siga interagindo, melhoramos algumas métricas importantes, incluindo o tempo de permanência no site e o número de páginas visitadas.