O Guia de SEO sempre traz novidades aqui no blog sobre as mudanças nos algoritmos do Google. A novidade que a empresa divulgou recentemente aborda as mudanças nas Core Web Vitals. Em suma, é a substituição da FID (First Input Delay) pela Interaction to Next Paint (INP).
A decisão do gigante buscador tem por objetivo oferecer uma métrica que permita avaliar em mais detalhes a experiência do usuário. Para isso, serão consideradas todas as interações, não apenas a primeira, como acontece hoje. O Guia de SEO traz mais informações sobre essas alterações nos algoritmos do Google para você!
Quando a Interaction to Next Paint (INP) passa a valer?
Segundo a publicação oficial no Google Search Central, a substituição terá vigência a partir de março de 2024. Assim, todos os dados da INP serão exibidos no Google Search Console no lugar dos números relacionados à FID.
Cabe destacar que as Core Web Vitals são métricas relevantes para o Google, que indicam boa experiência de página. Além disso, é com base nas Core Web Vitals que os administradores de sites avaliam possíveis melhorias.
O que é a Interaction to Next Paint (INP)?
A Interaction to Next Paint (INP) é uma métrica do Core Web Vital que avalia a capacidade de resposta geral de uma página às interações do usuário. Para isso, observa a latência de todas as interações qualificadas que ocorrem ao longo da visita de um usuário a uma página. O valor final de INP é a interação mais longa observada.
Se uma página tiver menos de 50 interações totais, o INP leva em consideração a interação que tem o pior atraso absoluto. A medição do INP é uma representação de quanto tempo um usuário leva para interagir com a página inteira, ao contrário do FID (First Input Delay), que mede apenas a primeira resposta de interação de um usuário específico.

Como o INP funciona?
O JavaScript é normalmente o sinal primário de qualquer interação feita em uma página. Existem outros tipos de interatividade, incluindo: botões de opção, caixas de seleção, o elemento HTML <details> e vários outros.
O INP, no entanto, mantém o foco nos seguintes tipos de interações:
- Qualquer clique do mouse em um elemento interativo;
- Qualquer toque em um elemento interativo em qualquer dispositivo que inclua uma tela sensível ao toque;
- O pressionamento de uma tecla em um teclado físico ou na tela.
Vale ressaltar que mais de um evento pode ser considerado uma interação. Keydown e keyup, por exemplo, são partes de um pressionamento de tecla.
Quais são os indicadores da métrica INP?
Cada interação tem algumas fases: tempo de apresentação, tempo de processamento e atraso de entrada. O callback dos eventos associados contém o tempo total envolvido para todas as três fases serem executadas. A duração mais longa de uma interação lógica do usuário é o que será registrado.
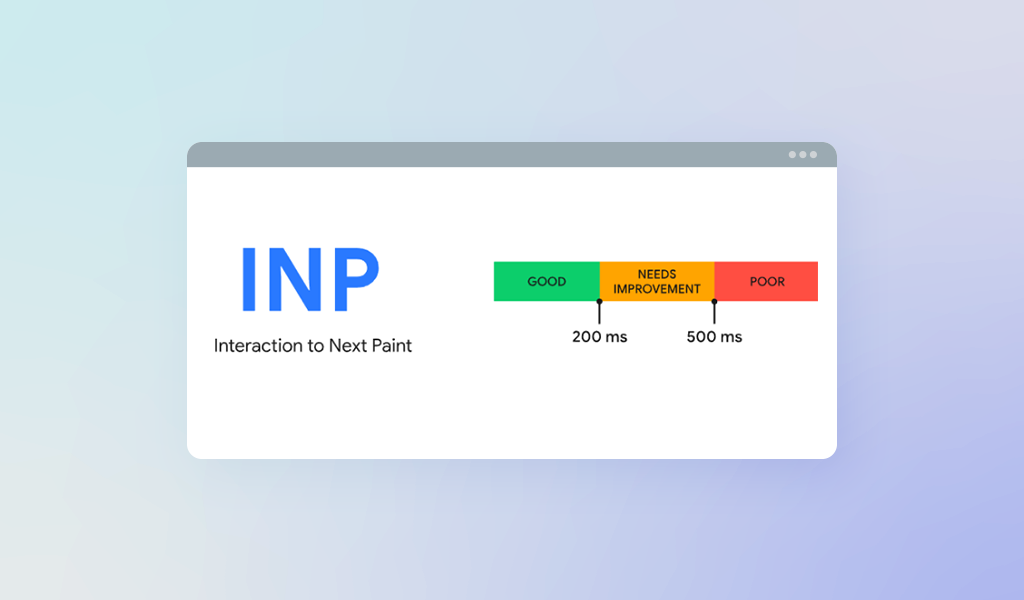
O que é um bom valor de INP?
De acordo com a documentação web.dev do Google, um bom valor INP é de cerca de 200 milissegundos ou menos. O Google também observa que o INP ainda é experimental e que a orientação recomendada em relação a essa métrica provavelmente mudará.
Agora que você já sabe mais informações do INP, fique por dentro de novidades sobre os algoritmos do Google e sobre o Core Web Vitals no blog do Guia de SEO!